
Vous avez l'impression que le web se traîne. Et si ce n'était pas qu'une impression tant nos pages web ont prises de l'enbompoint ?
La fin d’année est toujours propice à un petit coup d’œil dans le rétroviseur pour y tirer quelques enseignements pour l’année à venir. J’en ai profité pour essayer de valider par une étude de données le sentiment que beaucoup ont que le web est lent.
Cette petite analyse repose sur les chiffres fournis par HTTP Archive et vous pouvez voir sur le site comment sont constituées ces données.
Les chiffres
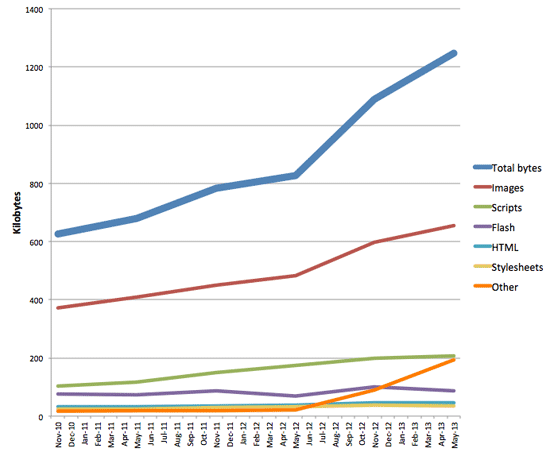
Avant de voir ce qui pourrait expliquer l’augmentation du poids des pages web, voici le graphique tiré des données fournies par HTTP Archive1.

Regardons de plus près les courbes qui semblent « décoller » sur le graphique ci-dessus.
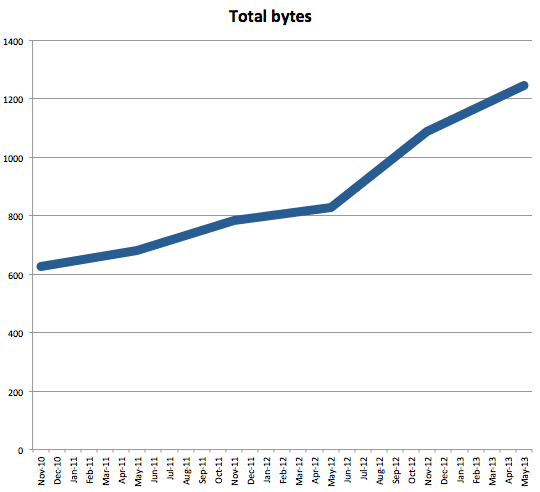
Poids totale de la page
Au début de HTTP Archive, en novembre 2010, le poids moyen d’une page web pour les 1 000 premiers sites Internet (d’après Alexa) était de 626 Ko. En mai 2013, ce chiffre à quasiment doublé avec un poids moyen de 1246 Ko.

Le plus intéressant est que cette augmentation est surtout intervenue dans les douze derniers mois. De 2011 à 2012, l’augmentation est de 22%. De 2012 à 2013, elle est de 50,5%.
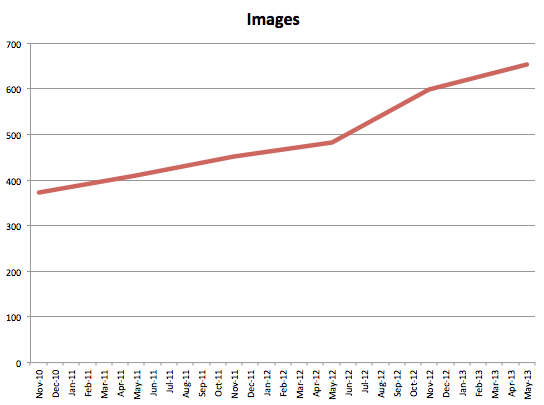
Les images
Une bonne partie de l’augmentation du poids des pages est certainement due à la prolifération des images et autres photos sur les sites web même si le pourcentage du poids des images par rapport au poids total reste stable, entre 52% et 59%. En 2010, le poids des images représentait 372 Ko contre 654 Ko en 2013.

Il y a pas mal de raisons qui peuvent expliquer que les images soient à ce point pénalisantes pour le poids total de la page.
- Beaucoup sont dans des formats inapropriés. Il faut croire que pas mal de monde encore ne sait pas quand utiliser du JPEG plutôt que du PNG, ou pire encore du GIF.
- La plupart des images sont mal ou pas du tout redimensionnées. Il n’est pas rare de voir des images de plus de 1 Mo dans des pages alors qu’une réduction aurait suffi vu la place prise par celle-ci sur la page.
- Encore beaucoup trop d’images sont mal ou pas du tout compressées. Pensez à utiliser des outils comme Smush.It.
- La complexité croissante du traitement des images sur le web. Entre nouveaux formats comme WebP, évolutions de formats connus avec JPEG2000 et le JPEG progressif (7% des images JPEG seulement), il n’est pas simple de s’y retrouver. Si nous ajoutons à cela l’apparation des écrans haute résolution type Retina et les contraintes du responsive design (article à venir), il y a de quoi jeter l’éponge et faire comme d’habitude !
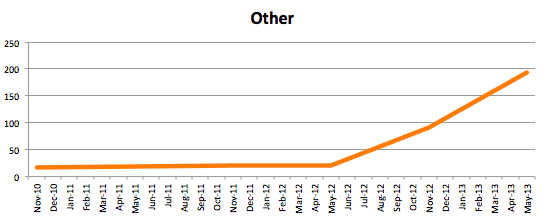
Le reste
En 2010, les ressources indiquées « other » sur le graphique pesaient pour 17 Ko sur le poids total de la page. Ce chiffre est passé à 194 Ko.

Même s’il est difficile de savoir ce qui se cache derrière ce « other » , il y a fort à parier que les vidéos soient de la partie. Ce chiffre ne pourra alors que progresser dans l’avenir.
Le web est-il plus lent alors ?
Pas facile de répondre à cette question car:
- Les chiffes exposés ne sont qu’une partie de l’équation. Vous pouvez avoir des pages web dont le poids augmente tout en maintenant un temps d’affichage dans le navigateur identique, voir inférieur. Les navigateurs (moteurs de rendu plus rapides) et les réseaux (bande passante augmentée) par exemple ont fait d’énorme progrès.
- Les études disponibles aboutissent à des résultats opposés. Pour Google, ça va plus vite mais pas pour Stangeloop.
Nous ne pourrons aller contre le sens de l’histoire et il y a fort à parier que les pages web soient de plus en plus lourdes. Il est donc toujours aussi important de prêter attention au moindre détail permettant de ne pas faire « péter la balance ». L’équilibre à maintenir peut alors s’exprimer par cette question finale: Quelle quantité de données puis-je afficher dans le navigateur de mes visiteurs en 3 secondes maximum, temps limite au delà duquel ils commencent à s’impatienter (traduire impatienter dans ce contexte par aller voir ailleurs !) ?
Les graphiques sont tirés d’un article paru sur Web Performance Today↩

À propos de l’auteur
Olivier Jan | Cofondateur de Check my Website.Check My Website a arrêté son activité en 2017, n'hésitez pas à vous tourner vers Dareboost.
Vous pourriez également apprécier

Wordpress: Optimiser et booster votre site
Introduction à l'optimisation du CMS Wordpress pour améliorer la vitesse de votre site.

Benchmark Performance Timing d'un site avec WBench
Comment réaliser un benchmark correspondant à l'API HTML5 Navigation Timing d'un site web avec WBench.

Phantomas: Fais-moi un strip !
Comment je me suis laissé tenter par un strip avec Phantomas et comment j'ai trouvé ça bien !









