
Liste des outils pour mesurer le temps de chargement de votre site internet ainsi que pour analyser et comprendre les résultats obtenus.
Etape essentielle dans la réalisation d’un projet web si ce n’est indispensable dans le cadre d’un usage professionnel, il s’agit tout simplement de mesurer les performances de votre site. Pourquoi ? Tout simplement parce qu’il est primordial d’offrir la meilleure navigation possible à vos visiteurs, voir vital lorsque cela concerne votre business sur la toile. Un site lent à plus tendance à faire fuir les clients qu’à les inciter à visiter et consommer vos services ou produits en ligne. Le temps c’est de l’argent !
Heureusement la communauté internet est votre meilleur allié grâce à une multitude d’outils plus ou moins précis et détaillés, vous allez pouvoir évaluer votre site.
Des outils de mesure
Commençons par une liste des outils les plus connus pour mesurer la vitesse et la performance d’un site internet.
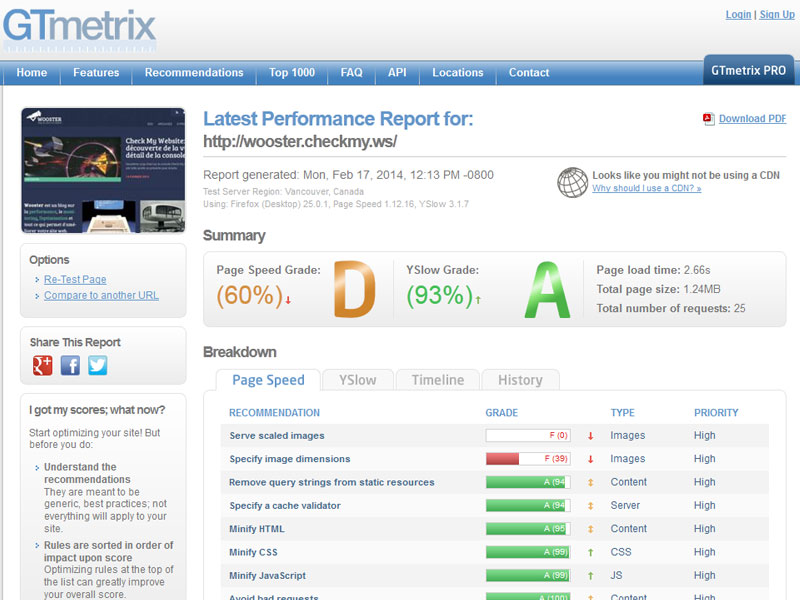
GTMetrix
GTMetrix est un service spécialisé dans l’optimisation de la vitesse et de la performance de projet web. Il propose un service gratuit de base ou payant (avec plus de fonctionnalités) pour établir des rapports réguliers sur la performance de sites internet. Un outil est également mis à disposition pour lancer des analyses, directement sans inscription, de votre site.

L’outil d’analyse permet d’établir un rapport complet avec des graphiques sur les performances et le temps de chargement. A savoir que l’analyse utilise en complément le service YSlow. GTMetrix fournit également un système de notation et propose des suggestions détaillées pour l’optimisation du chargement d’un projet web.
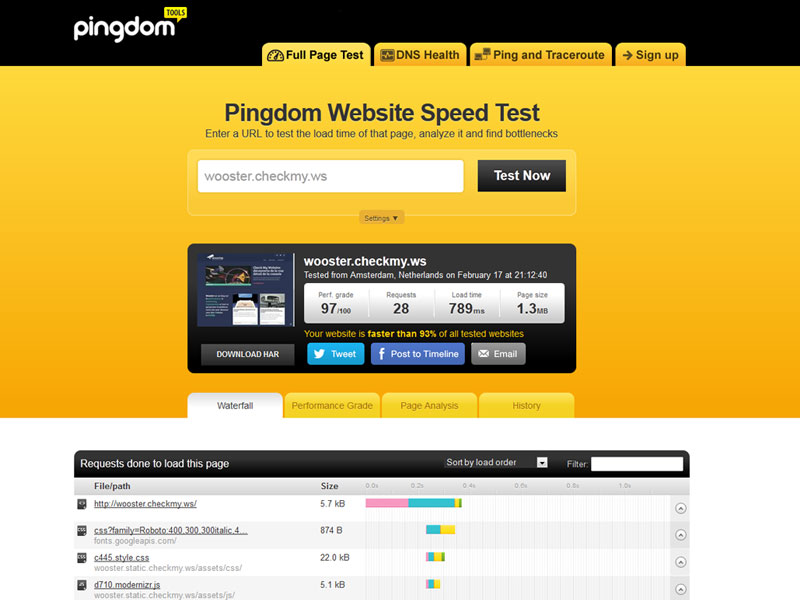
Pingdom
Service plutôt orienté supervision de site, Pingdom offre pour autant un outil d’analyse en ligne pour mesurer la durée de chargement de votre blog ou site web. Cet outil permet de générer un rapport détaillé sur la performance et la vitesse d’affichage d’une page.

Pingdom propose aussi des suggestions pour résoudre les causes des lenteurs éventuelles, et fournit également des graphiques. A l’image des autres outils, il attribue des notes selon les performances enregistrées au cours de la prise de mesure de votre site en ligne.
A noter que Pingdom permet de choisir depuis quelle localisation (USA ou Europe) il est possible de lancer une analyse afin d’être au plus proche de votre zone géographique.
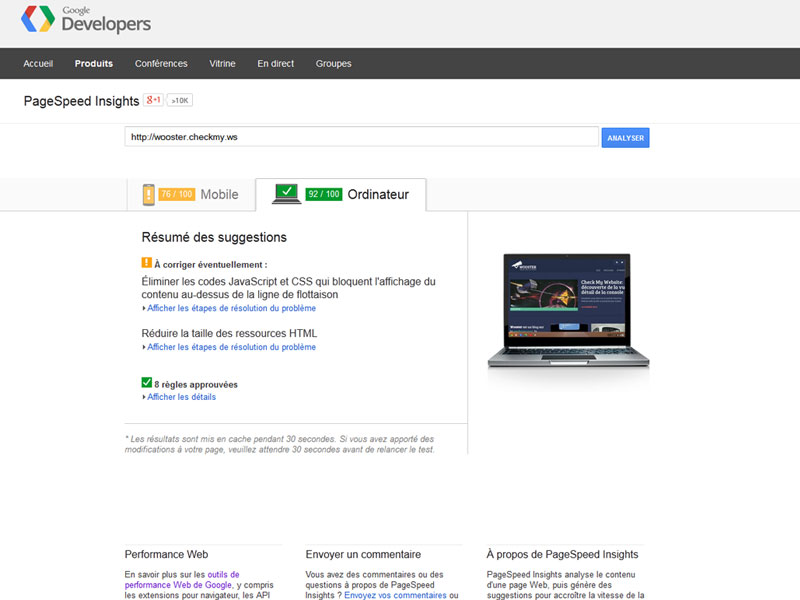
Google PageSpeed Insights
Google PageSpeed Insights outil est pratique sur plusieurs points. D’abord il est fourni par Google, ce qui en fait un moyen efficace de tester votre site selon les critères du plus grand moteur de recherche sur le web.
Ensuite, Google Page Speed propose des recommandations, si nécessaires, pour optimiser votre site à la fois d’un point vue ordinateur et mobile. Comme la plupart des outils de ce type, il fournit une notation de performance estimée de 0 à 100.

Il est bon de préciser que Google Page Speed n’offre pas des graphiques sur les temps de chargement et sur le contenu téléchargé pour l’affichage du site.
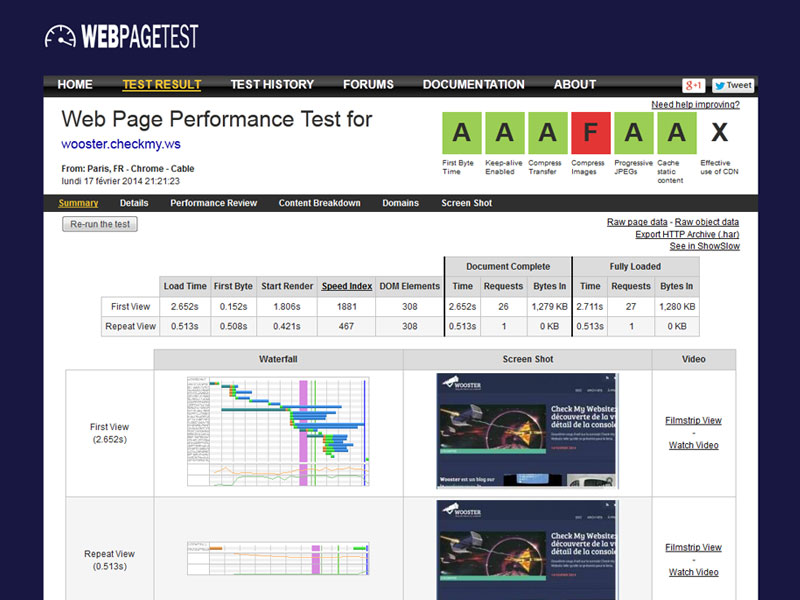
Web Page Test
WebPagetest est un service qui propose un outil d’analyse de performance pour un site donné. Gratuit, il offre des fonctionnalités pratiques telles que le choix du navigateur à utiliser pour tester le site web ainsi que la sélection du serveur depuis lequel sont exécutées les requêtes.

Les rapports générés fournissent des statistiques et des graphiques utiles pour comprendre le chargement d’un site internet et donc potentiellement son temps de chargement plus ou moins long selon les projets.
Un système de notation est utilisé pour donner une idée de l’ensemble de la performance du site testé. A savoir également que des recommandations sur des optimisations sont spécifiées afin d’aider à l’amélioration de la vitesse de chargement.
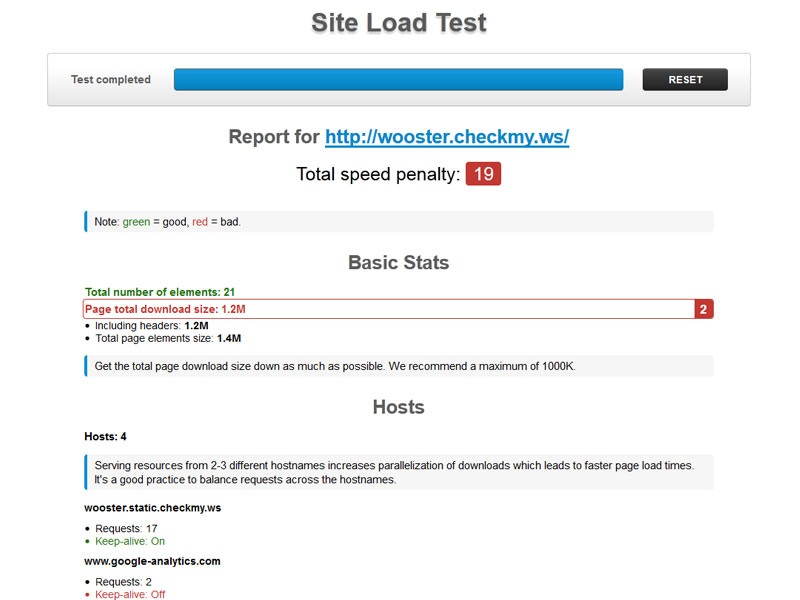
Site Load Test
Autre outil de test de performance de site, Site Load Test est sobre et classique mais n’en permet pas moins d’analyser le temps de chargement d’une page web.

Comme l’ensemble des outils de ce type, il fournit des suggestions d’amélioration et donne des notes. Utile pour vous aider à optimiser votre site.
Exploiter les résultats
Quel que soit l’outil ou les outils utilisé(s), il vous faut comprendre les résultats des tests et mesures de votre site. Loin de m’atteler ici à décrire l’ensemble des possibilités de résultats, de suggestions, je vais plutôt donner quelques exemples de problèmes courants.
Tout d’abord, si votre site passe les tests sans problème et qu’il se voit attribuer d’excellentes notes ou « grades » par les outils de mesure de performance, vous avez donc un site rapide et performant. Dès lors, vous pouvez passer à la partie suivante avec sourire et fierté. Si, si, vous pouvez… C’est pas le cas de tout le monde et de tous les sites sur le web.
En revanche, si les outils de mesure révèlent un ou plusieurs points responsables d’une moins bonne performance de votre site internet, il faut vous essayer de les corriger afin d’améliorer les résultats des prochains tests.
Dans les résultats obtenus, il est possible qu’il vous soit recommandé par exemple de condenser vos fichiers CSS en un seul, idem pour le Javascript, ou enfin optimiser votre code HTML, PHP ou autre. Pour sûr si vous n’êtes pas développeur web, il vous sera compliqué d’améliorer cette partie. Qu’à cela ne tienne, vous pouvez au moins vous concentrer sur les autres problématiques qui ne relèvent pas du développement telles que : l’optimisation des images (retailler et/ou compresser vos images), le choix d’un meilleur hébergeur ou service (serveur mutualisé plus puissant, dédié voir une géolocalisation plus favorable à vos clients), l’usage d’une offre CDN (il existe des services gratuits sur la toile) ou encore la mise en place d’un système de cache.
Bref, peu importe les recommandations, c’est à vous de voir ce que vous pouvez faire pour les prendre en compte. Mais ce qui est sûr, c’est qu’à partir de là au fur et à mesure de vos améliorations, votre site devrait petit à petit gagner en performance et donc en vitesse.
Les outils de mesure seront donc vos alliés pour amener votre projet web vers l’excellence du temps de chargement le plus court possible. A noter que vous pouvez automatiser ces tests sans trop de difficulté et ainsi superviser votre site.
Supervision automatique
Afin de suivre régulièrement la disponibilité de votre site, de consulter des rapports réguliers sur les performances et d’être alerté au moindre problème, il peut être intéressant pour vous de recourir à une supervision complète, régulière et automatique de votre projet web en ligne. Pour en savoir plus sur l’intérêt de superviser un site web, je vous invite à consulter ce billet.
De nombreux services existent sur le web pour cela, tout se fait en quelques clics, généralement le temps de la création d’un compte, et vous aurez très vite un site surveillé avec des graphiques et des rapports.
A ce sujet, la beta de Check my Website a ouvert ses portes récemment. Ce service en test gratuit jusqu’à son ouverture finale, répond à ce besoin en fournissant une API de supervision sur internet. Vous pouvez consulter cet article ou encore celui-ci afin de découvrir la console Check my Website.
Laissez-vous tenter et venez essayer de superviser tous vos sites en ligne.













