
Comment récupérer les métriques collectées par Check my Website pour les envoyer dans InfluxDB.
Nous suivons depuis le début les progrès de InfluxDB comme base de données de séries chronologiques. Et nous utilisons en interne Grafana pour nos tableaux de bord de suivi de production du service. Il était naturel que nous puissions envoyer les données collectées par le service vers ces deux là. En fait, Grafana, c’est fait depuis un moment !
Vous devez bien sûr avoir une instance Grafana et InfluxDB opérationelle pour pouvoir profiter des avantages du plugin. Cela va de soit mais ça va mieux en le disant ! Je vous fournit ci-dessous une base opérationnelle que vous pouvez utiliser pour les tests.
Installation de InfluxDB/Grafana
Je vais aller à l’essentiel en fournissant ci-dessous un fichier docker-compose qui vous permet d’avoir tout ce qu’il faut pour « jouer » avec le plugin ensuite.
influxdb:
image: tutum/influxdb
restart: always
environment:
- PRE_CREATE_DB=checkmyws;graphitedb
- GRAPHITE_DB=graphitedb
- GRAPHITE_PROTOCOL=udp
ports:
- 8083:8083
- 8086:8086
volumes:
- ./var/influxdb:/data
grafana:
image: grafana/grafana
restart: always
environment:
- GRAFANA_VERSION=2.6.0
links:
- influxdb
ports:
- 3000:3000
volumes:
- ./var/grafana:/var/lib/grafana
- ./log/grafana:/var/log/grafanaSi vous n’êtes pas familier de Docker, vous pouvez facilement installer InfluxDB et Grafana depuis les paquets officiels fournis pour les distributions principales.
Installation du plugin Check my Website
Avant d’installer le plugin, pensez à :
- Récupérer l’identifiant du site dont vous souhaitez récupérer les données dans les préférences de la console Check my Website. L’identifiant a cette forme
df532ea0-44a4-44d9-b2b0-3xxxxxxx - Passer la page de statut à
publiquetoujours dans les préférences avancées de la console.
Récupérez le source du plugin et rendez exécutable le plugin
wget https://raw.githubusercontent.com/checkmyws/checkmyws-plugins/master/influxdb/cmws2influxdb.py
chmod +x cmws2influxdb.pyInstallez les pré-requis
pip install docopt influxdb checkmyws-pythonTest du plugin
./cmws2influxdb.pySi le plugin est correctement installé, il répond
cmws2influxdb.py [-v] [-f] [--api=<api>] [--influxdb=<influxdb>] <check_id>...Ou
--apiest l’adresse web de l’API, par défaut [https://api.checkmy.ws/api]--influxdbest l’adresse du serveur InfluxDB<check_id>est l’identifiant du site que nous avons récupéré au préalable.-findique d’envoyer les valeurs sous forme de valeur à virgule flottante.
À partir de maintenant, nous assumons que vous avez un environnement InfluxDB/Grafana opérationnel. Vous pouvez pousser des métriques vers une URL InfluxDB, http://192.168.99.100:8086 dans mon cas.
Utilisation du plugin
Très simple !
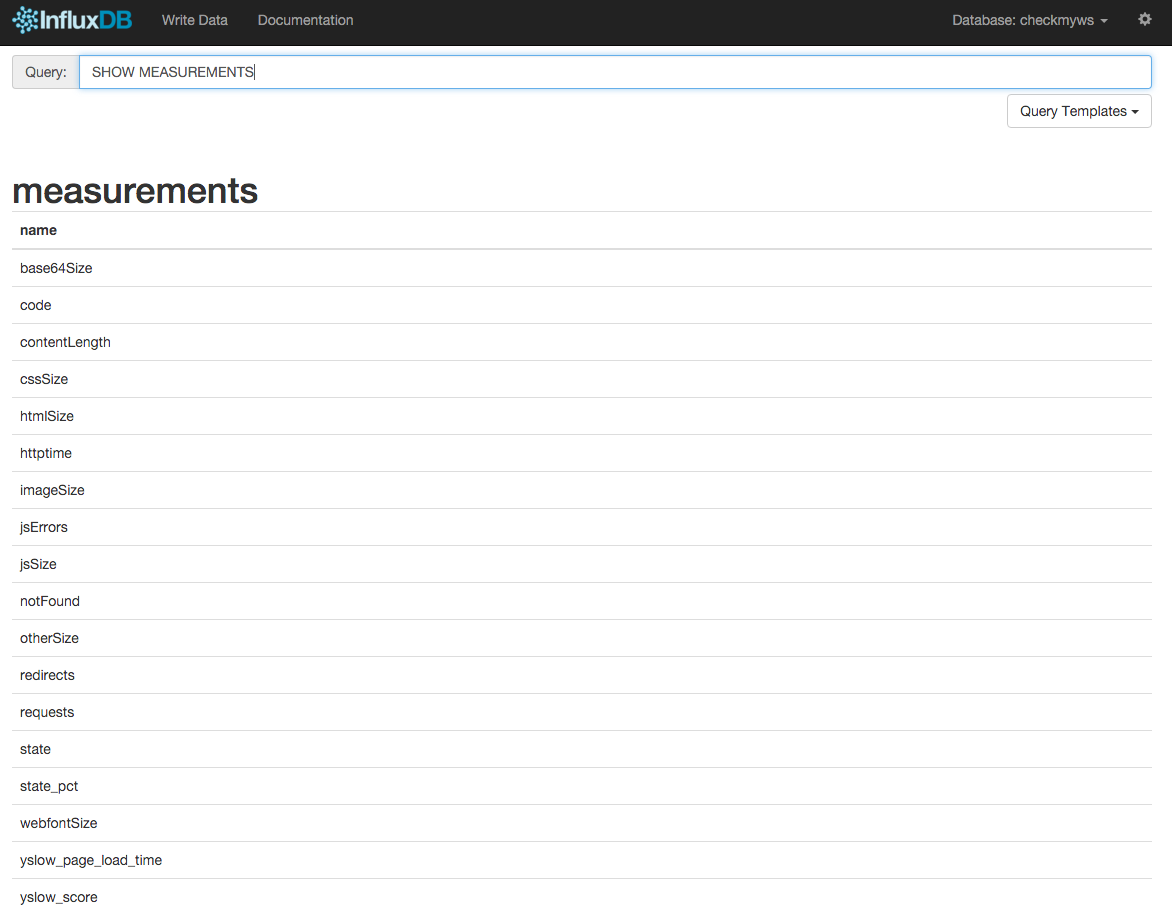
./cmws2influxdb.py df562ea0-34a4-45d9-b3b0-3f00fbxxxxxxx --influxdb=influxdb://root:root@192.168.99.100:8086/checkmywsVous devriez voir apparaître des valeurs dans InfluxDB. Connectez-vous sur l’interface d’administration de InfluxDB sur le port 8083 et exécutez sur la base checkmyws la commande SHOW MEASUREMENTS.

Le fait que les noms de mesures apparaissent signifie bien que des premières données ont été reçues, compte tenu du mode de fonctionnement de InfluxDB.
Utilisation avancée du plugin
Le plugin expose par défaut un certain nombre de tags qui sont envoyés vers InfluxDB comme la ville city du contrôle, l’url et bien d’autres. Un tag dans InfluxDB est une simple paire clé/valeur arbitraire. C’est très puissant pour créer des graphiques ou tableaux de bord variabilisés. Ce sera l’objet d’un prochain article.
Une astuce vous permet de créer des tags de votre choix qui seront envoyés à InfluxDB pour en faire ce que vous voulez. En effet, le plugin expose les tags que vous créez via la console Check my Website sur l’API. Le plugin sait les récupérer !
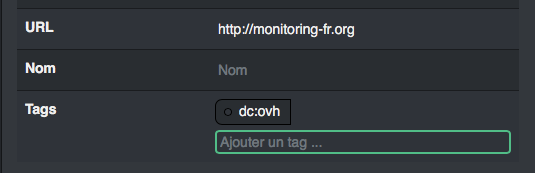
Prenons le cas de quelqu’un qui veut regrouper des métriques par datacenter ou hébergeur. Il va créer un tag dc avec une valeur associée comme ovh par exemple.
Dans la console, rendez-vous dans les préférences de votre site et créez un tag sous cette forme dc:ovh

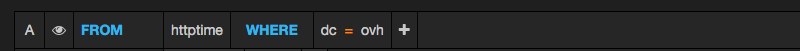
Vous retrouverez plus tard dans Grafana via InfluxDB ce tag sous cette forme dans l’éditeur de requêtes.

Création d’un graphique
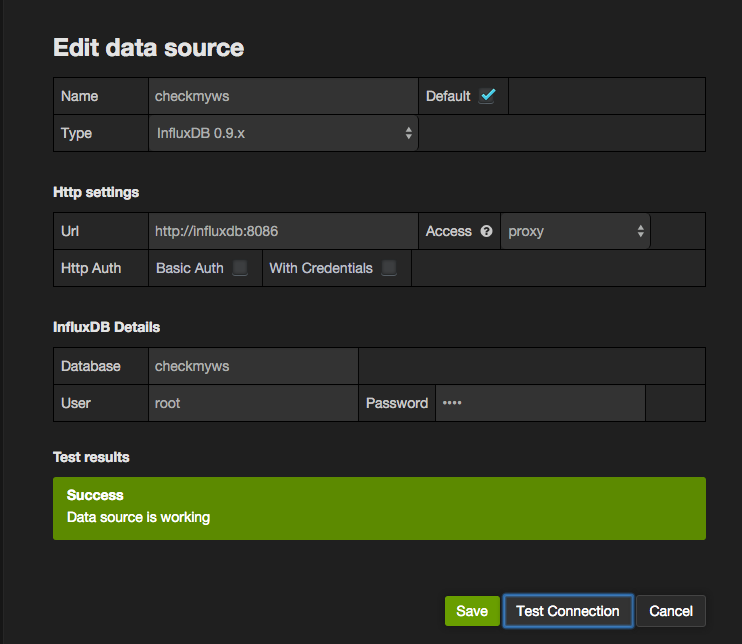
Commençons par déclarer notre Data Source dans Grafana.

Adaptez bien sûr l’URL à votre setup. Si vous avez utilisez mon docker-compose.yml, vous pouvez indiquer les mêmes valeurs.
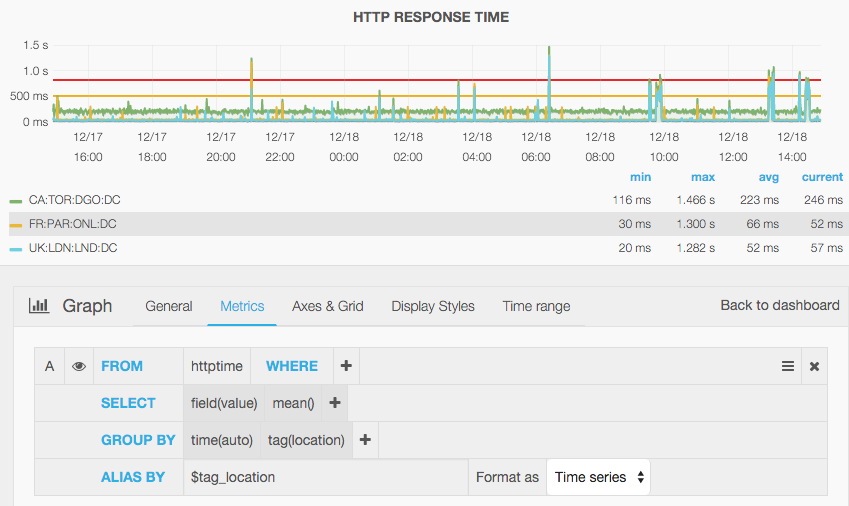
Et enfin, un premier graphique via l’éditeur de requêtes.

Juste un graphique essentiel présentant les temps de réponse serveur par lieu de contrôle. Je profite juste au passage du tag location pour regrouper chaque série par lieu de contrôle.
Le début d’une aventure dans les métriques
Ce premier billet n’est que le début d’une suite plus complète qui permettra de continuer à « jouer » avec les données Check my Website dans un environnement qui gagne à juste titre de plus en plus en popularité.
Les possibilités sont immenses pour arriver aux tableaux de bord de pilotage d’un site ou d’une application web les plus pertinents et complets. Le setup proposé ici permet de mélanger, aggréger de multiples sources de données, nous n’allons pas nous en priver et allons avancer en ce sens !

À propos de l’auteur
Olivier Jan | Cofondateur de Check my Website.Check My Website a arrêté son activité en 2017, n'hésitez pas à vous tourner vers Dareboost.
Vous pourriez également apprécier

Grafana: L'interface web de Graphite
Grafana est l'une des meilleures interfaces disponibles pour Graphite et un excellent complément à Kibana.

Les scénarios applicatifs : Selenium, Watir, Slimerjs and cie
La capacité d'exécuter des scénarios fonctionnels dans un navigateur est la fonctionnalité la plus demandée.

Remplacer Graphite par InfluxDB pour les métriques.
Même si je reste un afficionado de Graphite, j'ai voulu tester les avancées du projet InfluxDB et commencer à l'envisager comme base de données pour la métrologie.









