Il est temps d’expliquer un peu comment fonctionne notre plate-forme d'exécution de scénarios web par l’exemple.
Check My Website a cessé son activité. Dareboost vous propose une fonctionnalité de surveillance de scénarios (parcours utilisateurs).
Nous avons ouvert récemment un service d’exécution de scénarios web dans Check my Website. Ce type de contrôles fonctionnels complète notre gamme de contrôles de disponibilité et de performance. Ce service est compris dans la gamme « Pro » du service.
Encore estampillé « beta », le service permet de dérouler des étapes de navigation sur un site web afin de vérifier l’aspect fonctionnel d’un site ou d’une application web. D’ailleurs, n’oubliez pas de nous demander un accès ! Avec ce type de contrôle, vous simulez exactement le comportement que peut avoir un internaute sur votre site. Mettre un produit dans un panier, valider un paiement, effectuer une recherche, tout est possible !
Mais avant que nous puissions exécuter un scénario pour vous sur votre site web, il faut d’abord que vous l’écriviez ou que vous nous demandiez de le faire pour vous. Pour ceux qui veulent tenter l’aventure, voilà tout ce qu’il faut pour le faire vous même, dans la plus pure tradition DIY !
À l’heure des choix
Pour ne pas enfermer nos utilisateurs dans une technologie particulière, nous avons décidé de nous conformer au standard du marché en matière de scénarios et avons donc opté pour Selenium. Ceci permet notamment de bénéficier de l’environnement IDE de celui-ci pour Firefox, ou d’un équivalent comme Selenium Builder.
Ce type d’enregistreur a cependant ses limites et il est souvent préférable de reprendre les scripts générés à la main ou mieux, et c’est ce que nous allons faire, les écrire soi-même. Ceci permet de produire des scripts plus robustes et plus avancés.
Installation d’un environnement de travail
L’ environnement de travail nécessaire pour écrire des scripts est simple et ne nécessite que peu de préparation comme vous allez le voir. Vous devez disposer de Firefox sur la machine de travail. Vous devez également disposer d’un compte « Pro » Check my Website avec un site minimum ou être en période d’essai. Demandez à passer votre compte en beta pour suivre les instructions données.
Initialisation environnement
Créez un répertoire pour vos scénarios et allez-y…
mkdir cmws-scenarios
cd cmws-scenariosInitialisez un environnement virtuel Python et installez Selenium pour Python.
virtualenv python
source python/bin/activate
pip install seleniumVotre environnement de travail est prêt !
Premier scénario
Il faut s’organiser ! Voici à quoi peut ressembler l’arborescence d’un dépôt Git pour les scénarios.
tree checkmyws
.
├── help
│ └── test_help.py
├── wooster
│ └── test_wooster.py
└── www
└── test_www.pyJ’ai choisi une organisation de mon dépôt à deux niveaux.
- Un premier dossier, niveau contenant un domaine comme
checkmyws. - Un deuxième niveau contenant les scenarios par site, comme
woosterouwww.
Chaque nom de scénario doit commencer par test_.
Définir le scénario
Essayez de contruire votre scénario en pensant simplement les étapes comme suit :
- Quand je me connecte sur la page d’accueil du site Check my Website, alors je dois voir le titre “Check my Website - Monitoring de sites web”.
- Quand je remplis les champs nom + prénom et que je clique sur valider, alors je dois voir merci…
Vous pouvez très bien vous inspirer d’outils issus du « Behaviour Driven Development » comme Cucumber pour le formalisme de cette description. Définissez des étapes simples et autant que nécessaires pour valider le bon fonctionnement du site testé.
Feature: Refund item
Scenario: Jeff returns a faulty microwave
Given Jeff has bought a microwave for $100
And he has a receipt
When he returns the microwave
Then Jeff should be refunded $100Un exemple ci-dessus avec Cucumber.
Écrire le test
Le test doit être écrit pour le moment en Python mais il n’y a pas besoin d’être fin connaisseur du langage. La preuve est que j’écris des scénarios sans être moi-même développeur, loin s’en faut !
Commençons avec le minimum, un squelette que vous pourrez utiliser dans tous vos scenarios. La syntaxe est au format Unittest.
# -*- coding: utf-8 -*-
"""Wooster Checkmy.ws"""
import unittest
from os import environ
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
base_url = "https://wooster.checkmy.ws/"
base_url = environ.get("URL", base_url)
driver = webdriver.Firefox()
wait = WebDriverWait(driver, 5)
class Suite(unittest.TestCase):
"""Check wooster website"""
def setUp(self):
pass
"""les étapes du scenario viendront s'insérer ici"""
if __name__ == "__main__":
unittest.main(verbosity=2, exit=False)
driver.quit()Je vous passe les détails pour l’essentiel:
base_urlbien sûr qui sera le point de départ du scénario et de la navigation sur le site. Correspond en général à l’URL du site supervisé.- Plusieurs chaînes de caractères informatives signalées entre
""". Elles servent à commenter le scénario mais elles seront surtout affichées dans la console Check my Website comme nous le verrons plus tard. driverqui permet de préciser le navigateur à utiliser, soitFirefoxouChromepour le moment.
Définitions d’étapes
Une première étape nous permet de vérifier que nous sommes bien sur Wooster.
def test_01_home(self):
"""Get Home page"""
driver.get(base_url)
self.assertIn(u"Supervision & performance des sites web. - Wooster", driver.title)Il faut toujours valider l’action faîte par une assertion. Dans l’exemple, c’est le contenu de la balise <title> qui est vérifié. Je dois y trouver la chaîne Supervision & performance des sites web. - Wooster.
Enchaînons un peu de navigation sur le blog.
def test_02_archives(self):
"""Get Archives page"""
driver.find_element_by_link_text("ARCHIVES").click()
driver.find_element_by_xpath("//h1[text()='Archives Wooster']")
def test_03_doc(self):
"""Get Doc page"""
driver.find_element_by_link_text("DOC").click()
driver.find_element_by_xpath("//h1[text()='Howtos, guides, didacticiels']")
def test_04_about(self):
"""Get À Propos page"""
driver.find_element_by_link_text("À PROPOS").click()
driver.find_element_by_xpath("//h1[text()='À propos de Wooster']")Je reste volontairement simple sur le contenu du scenario pour le moment, voulant plus montrer le worklow de travail que démontrer les posssibilités du « langage » utilisé. Nous aurons l’occasion de développer plus tard des scénarios plus complexes.
Chaque étape se contente de cliquer un lien idientifé par son texte driver.find_element_by_link_text et de vérifier la présence d’une chaîne dans la balise <h1> de chaque page driver.find_element_by_xpath("//h1[text().
Exécution du script en local
Le scénario est prêt ! Exécutons le. Notez le prompt (python) qui indique que je suis bien dans mon environnement de travail.
(python)local:cmws-scenarios olivier$ python checkmyws/wooster/test_wooster.pypour la sortie suivante
test_01_home (__main__.Suite)
Get Home page ... ok
test_02_archives (__main__.Suite)
Get Archives page ... ok
test_03_doc (__main__.Suite)
Get Doc page ... ok
test_04_about (__main__.Suite)
Get À Propos page ... ok
----------------------------------------------------------------------
Ran 4 tests in 3.021sParfait !
Mise en place du scenario sur Check my Website
Reste à mettre ce scénario à disposition du service Check my Website pour qu’il soit exécuté automatiquement à intervalles réguliers.
Si vous avez suivi le conseil de mettre le scénario dans un dépôt Git, alors vous avez fait le plus dur. Rendez-vous sur la console Check my Website.
Allez dans l’onglet préférences de votre site et cliquez sur Mode avancé.

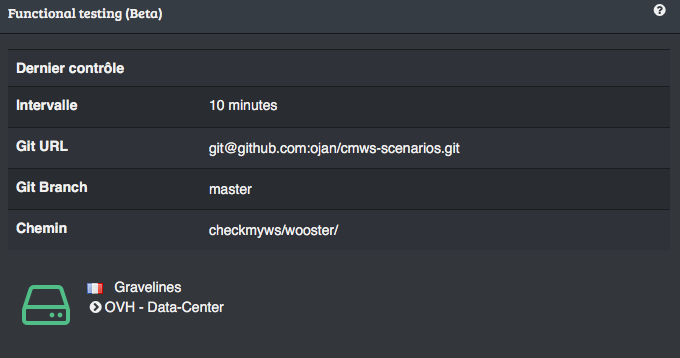
Chosissez l’intervalle de contrôle 30 minutes mais surtout indiquez où trouver le fichier du scénario. Celui-ci doit être sur un dépôt Git accessible à notre plateforme. Github est un très bon candidat tant que vous ne stockez pas de données sensibles « mots de passe… » dans les scénarios.
Git URLest une adresse Git de dépôt public ou privé. Vous devrez autoriser notre plateforme en lecture sur ce dépôt si privé. Nous vous fournissons une clé publique à cet effet.Git Branchest la branche où est situé le fichier.Cheminest le dossier précis où trouver le ou les scénarios à exécuter sur Check my Website.
Les réglages de l’écran sont donnés à titre d’exemple pour ce dépôt.
Replanifiez le contrôle de votre site et attendez quelques minutes pour voir apparaître les premières données.
Exploitation des métriques
Intéressons-nous aux métriques collectées et à ce que nous pouvons en faire.
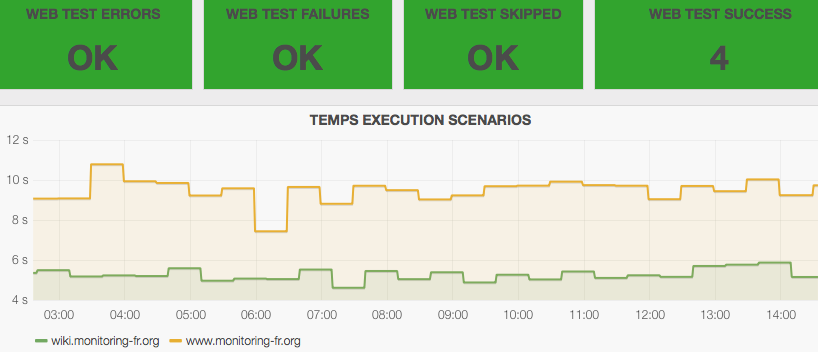
webtest_errorsest l’ensemble des erreurs produites par le langage « exceptions, erreurs syntaxiqsues…»webtest_failuresest le non-respect d’une condition explicitement définie par le rédacteur du scénario. S’exprime en général parself.assert….webtest_skippedest le nombre d’étapes du scénario non éxecutées.webtest_successesest le nombre d’étapes réussies du scnéario.webtesttimeest le temps total d’exécution du scénario.webtest_stateest le traditionnel statut à la Nagios, soitOK(0),WARNING(1),CRITICAL(2) etUNKNOWN(3).
Visualisation dans la console.
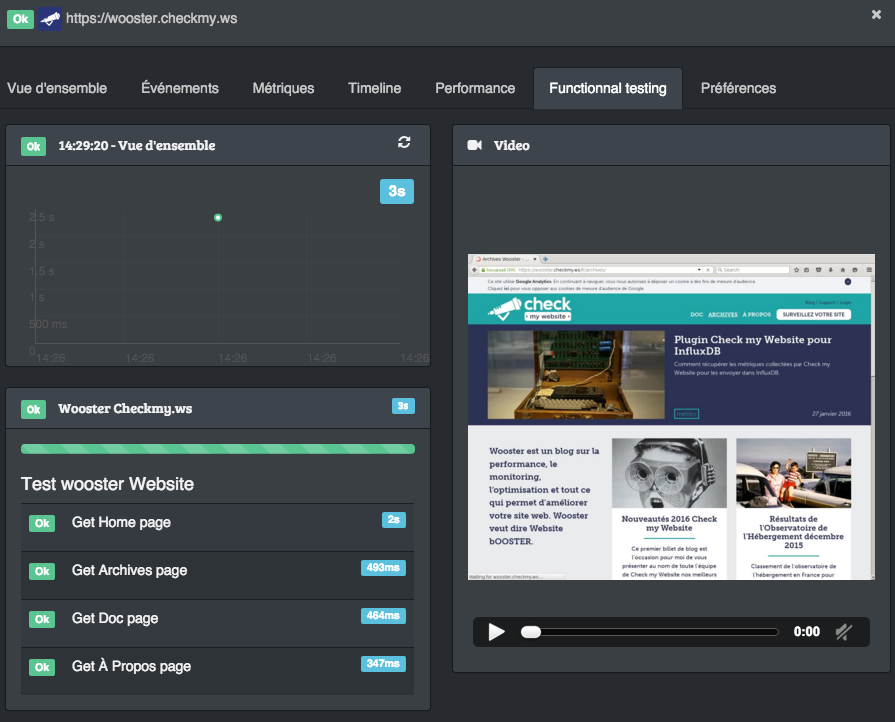
La console présente un onglet pour les scénarios appelé Tests fonctionnels.

Vous y trouvez:
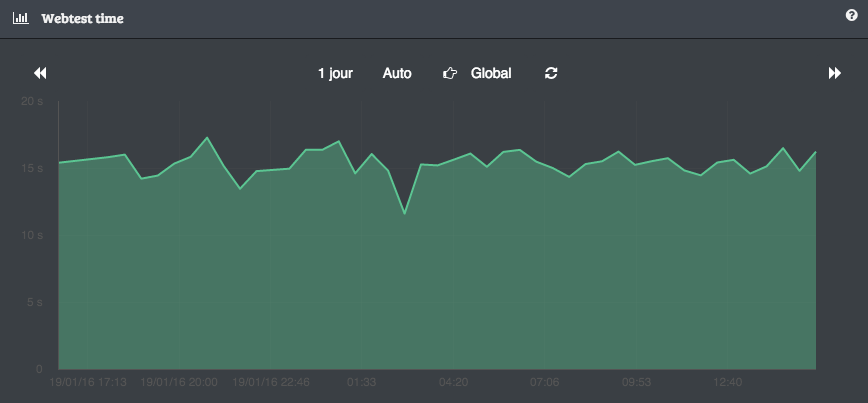
- Un graphique du temps d’exécution global du scénario
- Un bloc donnant l’état et la durée d’exécution de chaque étape du scénario.
- Une vidéo représentant l’enregistrement de la dernière exécution faîte par le navigateur.
Un nouveau graphique est également présent dans l’onglet Métriques.

Visualisation dans Grafana
Grâce au plugin InfluxDB « ou tout autre d’ailleurs » pour Check my Website, vous pouvez récupérer l’ensemble des données collectées car elles sont exposées sur l’API.

Vous pouvez donc ensuite créer des graphes et tableaux de bord dans l’outil de votre choix et conservez les données autant de temps que vous le souhaitez.
Notifications
Vous pouvez également être notifé dès qu’une des étapes d’un scénario est en erreur. Véririfez simplement vos réglages de notifications dans la console.
Ce n’est que le début
Fin de ce tour du propriétaire en ce qui concerne les scénarios utilisateurs pour Check my Website. L’environnement de travail est simple à mettre en place et ceux qui ont déjà écrit des tests unitaires ne seront pas dépaysés. Les possibilités offertes par ce type de contrôles sont nombreuses et je continuerai à explorer différents cas d’utilisation avec vous. Nous travaillerons aussi dans les mois, années à venir à rendre ce type de contrôle toujours plus accessible au plus grand nombre ! Ce n’est donc bien que le début…